- Registriert
- 23.12.10
- Beiträge
- 184
Bitte tut mir mal einen Gefallen und ruft diesen Wikipedia-Artikel auf:
 de.wikipedia.org
de.wikipedia.org
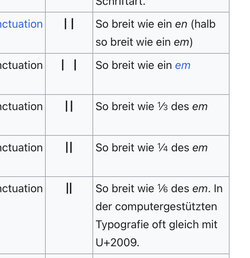
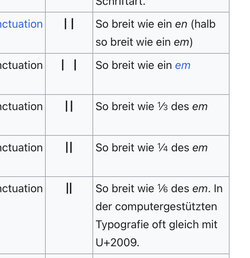
In der dortigen Tabelle wird die Breite verschiedener Leerzeichen dargestellt.
So sieht das am iPad aus:

Und so an meinen beiden Macs (Big Sur 11.7.10 bzw. Sonoma 14.4.1):

Alle Leerzeichen identisch, das kann es doch nicht sein? Habe ich eine Einstellung in meinem Userprofil verfrickelt, oder ist das bei euch auch so?
Es spielt übrigens keine Rolle welchen Browser ich nehme; also meine einzige Vermutung wäre der System-Font bei den beiden Desktop-Macs.
Werden bei euch die Leerzeichen auch alle mit identischer Breite dargestellt?
Leerzeichen – Wikipedia
In der dortigen Tabelle wird die Breite verschiedener Leerzeichen dargestellt.
So sieht das am iPad aus:

Und so an meinen beiden Macs (Big Sur 11.7.10 bzw. Sonoma 14.4.1):

Alle Leerzeichen identisch, das kann es doch nicht sein? Habe ich eine Einstellung in meinem Userprofil verfrickelt, oder ist das bei euch auch so?
Es spielt übrigens keine Rolle welchen Browser ich nehme; also meine einzige Vermutung wäre der System-Font bei den beiden Desktop-Macs.
Werden bei euch die Leerzeichen auch alle mit identischer Breite dargestellt?

