- Registriert
- 07.11.05
- Beiträge
- 2.256
Ich hab eine Website gebaut mit Hilfe des CCS-Buchs "Bulletproof WebDesign". Ich habe mit dem buch gearbeitet, weil ich dachte, dass damit vielleicht endlich mal die Kompatibilität mit allen Browsern gewährleistet ist. Tja, Pech gehabt. Meine kleine Site schaut nur in Safari korrekt aus. Alle anderen Browser machen Probleme.
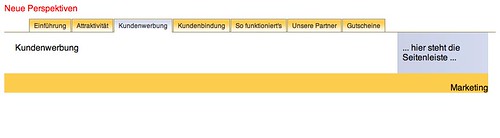
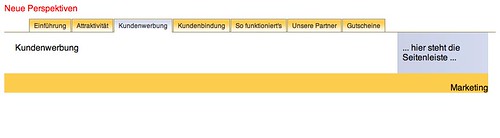
So solls aussehen:

Wenn man über die anderen Menüpunkte mit dem Mauszeiger geht, sehen sie genauso aus wie der eine aktivierte Menüpunkt.
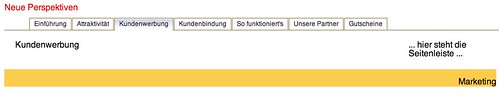
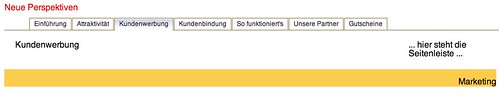
Und so siehts im Firefox aus:

Tja, hier fehlt also der Hintergrund der inaktiven Menüpunkte und der Hintergrund der Seitenleiste. Keine Ahnung woran das liegen könnte. Ich konnte noch keine fehler fidnen. Aber das muss ja auch irgendwie im IE und im Firefox funktionieren!?
Anbei der Quelltext des Stylesheets und der HTML-Datei.
Ich würd mich sehr über ne Idee wie mans anders machen könnte oder eine kleine Hilfe was falsch ist freuen!
Viele Grüße, Juuro
So solls aussehen:

Wenn man über die anderen Menüpunkte mit dem Mauszeiger geht, sehen sie genauso aus wie der eine aktivierte Menüpunkt.
Und so siehts im Firefox aus:

Tja, hier fehlt also der Hintergrund der inaktiven Menüpunkte und der Hintergrund der Seitenleiste. Keine Ahnung woran das liegen könnte. Ich konnte noch keine fehler fidnen. Aber das muss ja auch irgendwie im IE und im Firefox funktionieren!?
Anbei der Quelltext des Stylesheets und der HTML-Datei.
Ich würd mich sehr über ne Idee wie mans anders machen könnte oder eine kleine Hilfe was falsch ist freuen!
Viele Grüße, Juuro
Code:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html>
<head>
<title>Moep</title>
<link href="style.css" rel="stylesheet" type="text/css" />
</head>
<body id="kundenwerbung">
<div id="wrap">
<div id="header">
Neue Perspektiven
<ul id="nav">
<li id="li-intro"><a href="index.html">Einführung</a></li>
<li id="li-attraktivitaet"><a href="attraktivitaet.html">Attraktivität</a></li>
<li id="li-kundenwerbung"><a href="kundenwerbung.html">Kundenwerbung</a></li>
<li id="li-kundenbindung"><a href="kundenbindung.html">Kundenbindung</a></li>
<li id="li-funktion"><a href="funktion.html">So funktioniert's</a></li>
<li id="li-partner"><a href="partner.html">Unsere Partner</a></li>
<li id="li-gutscheine"><a href="gutscheine.html">Gutscheine</a></li>
</ul>
</div>
<div id="content">
<div>Kundenwerbung</div>
</div>
<div id="sidebar">
<div>
... hier steht die Seitenleiste ...
</div>
</div>
<div id="footer">
<br />
Marketing
</div>
</div> <!-- end #wrap -->
</body>
</html>
Code:
/*<group=Layout>*/
#wrap {
max-width: 1200px;
min-width: 600px;
background: url(images/bg-sidebar.gif) repeat-y 79% 0;
}
#header {
color: #FF0000;
background: #FFFFFF;
}
#content {
float: left;
width: 79%;
margin-right: 1%;
}
#content div {
padding: 20px;
}
#content li {
list-style: circle;
}
#sidebar {
float: right;
width: 20%;
background: none;
}
#sidebar div {
padding: 20px;
background: none;
}
#footer {
clear: both;
color: #000000;
background: #FCCD4D;
text-align: right;
}
/*</group>*/
/*<group=Schrift>*/
body {
font-family: "Lucia Grande", sans-serif;
}
h3 {
color: #FF0000;
background-color: #FFFFFF;
font-style: italic;
}
/*</group>*/
/*<group=Navigation>*/
#nav {
float: left;
width: 96%;
margin: 0;
padding: 10px 4px 0 46px;
color: #333;
list-style: none;
background: #FFFFFF url(images/menu-border.gif) repeat-x bottom left;
}
#nav li {
float: left;
margin: 0;
padding: 0;
font-family: "Lucia Grande", sans-serif;
font-size: 75%;
}
#nav a {
float: left;
display: block;
margin: 0 1px 0 0;
padding: 5px 8px;
color: #333;
background-color: #FFFFFF;
text-decoration: none;
border: 1px solid #9B8748;
border-bottom: none;
background: url(images/menu-off.gif) repeat-x top left;
}
#nav a:hover,
body#intro #li-intro a,
body#attraktivitaet #li-attraktivitaet a,
body#kundenwerbung #li-kundenwerbung a,
body#kundenbindung #li-kundenbindung a,
body#funktion #li-funktion a,
body#partner #li-partner a,
body#gutscheine #li-gutscheine a {
padding-bottom: 5px;
color: #333;
border-color: #9B8748;
background: #fff url(images/menu-on.gif) repeat-x top left;
}
/*</group>*/

